1: Different color spaces and their uses
There are many different models used to describe and save colors. RGB is of course a commonly used model, as it utilizes a red, blue and green value, which are the same channels that a monitor uses to display colors.
However, even though the RGB color model is a practical one to use for digital purposes, it is not always the best to use it for the purpose of color generation.
In this part of this color generation tutorial, I will explain about a couple of color models and their pros and cons for generating color palettes.
RGB
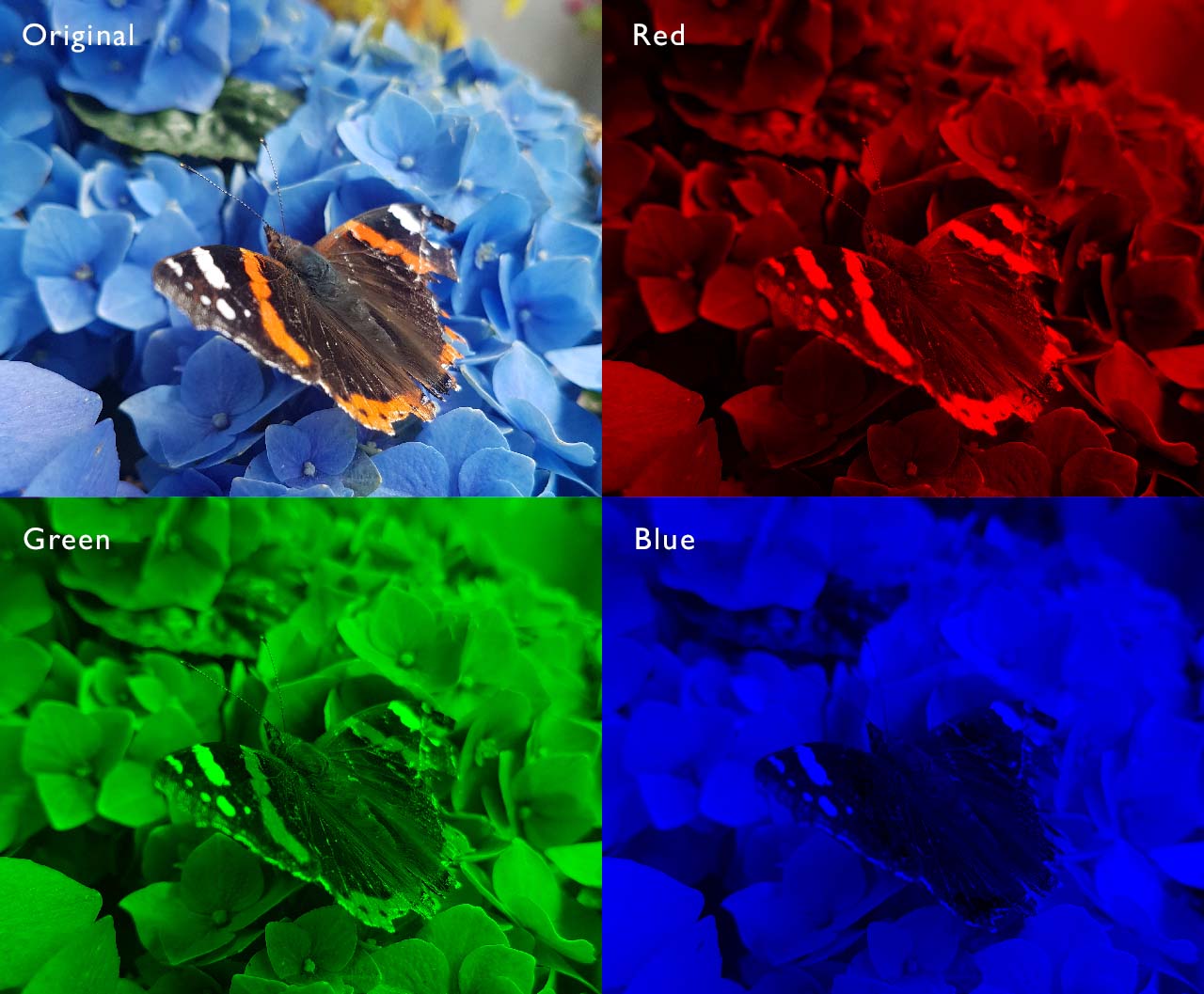
As noted, the RGB color model utilizes red, blue and green as its three channels, which matches the way monitors display color.
This makes it a fast color model to use on digital applications, as it can be tossed into most render- or display pipelines without much further conversion.
However, RGB is a fairly unintuitive model when it comes to artistic vision and color theory,
and generated color palettes will often be inherently drawn to being either fairly drawn to being very clearly weighted towards red, green and blue, or be very incoherent.
Generating coherent, pleasant palettes will require a lot more complex code, because many color palettes aren't easily described in the differences in the amounts of red, green and blue between the different colors,
but rather hue shifts and how bright, dark or dull colors are- which brings us to the next color model: HSV.


HSV
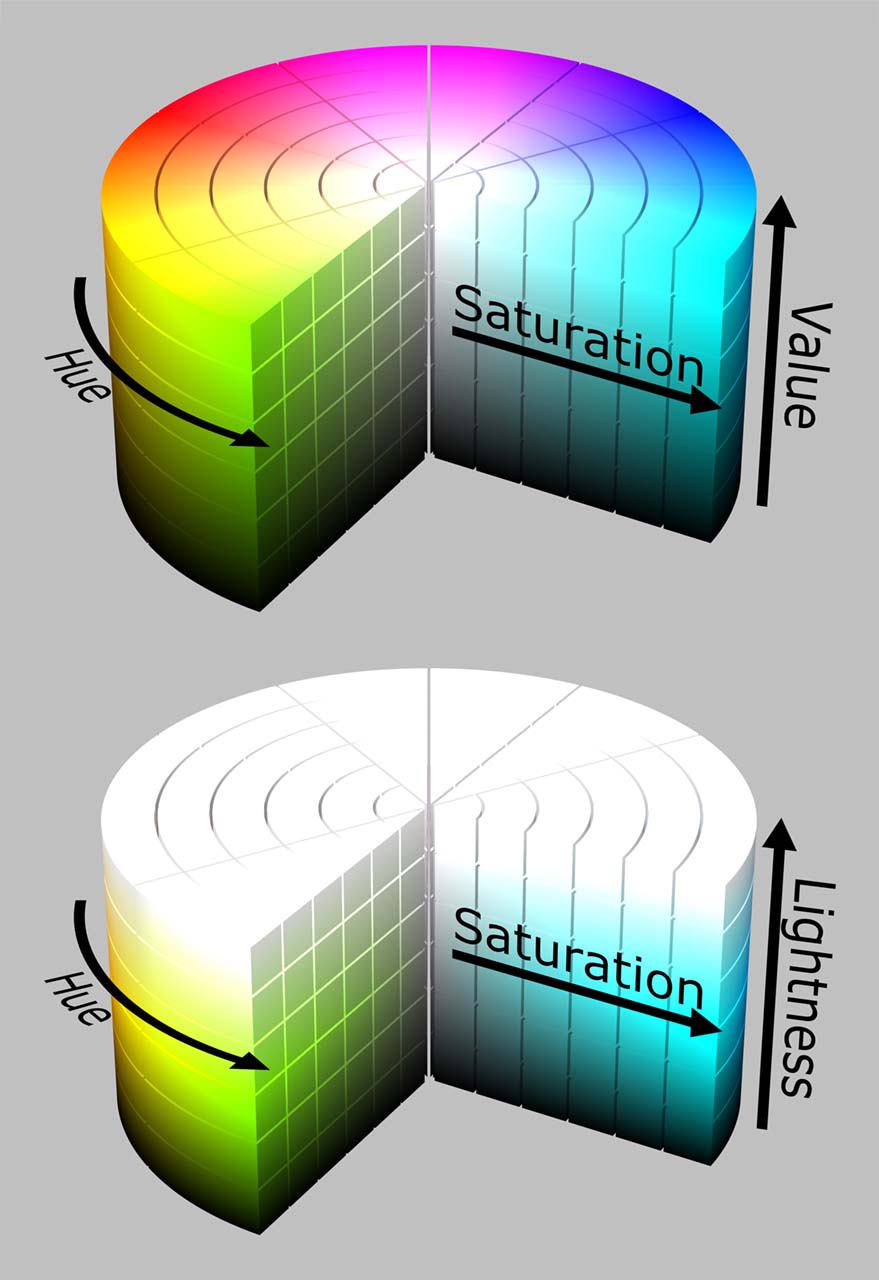
HSV, which stands for hue, saturation, value, describes colors by their spot on the color wheel, how saturated they are, and how dark they are.
In relation to generating color palettes, this model is easier to work with than RGB because the channels it uses are very close to the relationships between colors that are determined in the average palette.
HSV is supported in most coding languages and many programs, but for some purposes the way saturation and value function might be a downside.
HSL
HSL, which stands for hue, saturation and lightness (or luminance), is fairly similar to the HSV model, except for how light and saturated colors are created.
White in HSV is displayed through a value of 0 in the saturation channel, whereas in HSL white is displayed through a 1 in the lightness channel.
Saturated colors in HSV have a saturation and value that are both 1, and in HSL the saturation is 1 but the lightness is .5.
You can read all about these color models over at Wikipedia.
Due to this difference, I prefer working with the HSL color model, because it more closely fits the way I think about color, which allows me to write algorithms more easily.
This may vary from person to person, though.
A downside to HSL is that it is not built-in in some coding languages, for example in C#. To be able to work with it anyways, I wrote an HSL struct to use in my Unity project.
You can find a Unitypackage download that includes the struct here.



